How To Change The Css For Search Dropdowns In Magento 1.9
Today we'd similar to stand for a sort of tutorial that describes how to add CSS files in Magento. Hope you'll find the commodity useful and gain new skills while dealing with CSS files.
How to add CSS
CSS files are ordinarily located at pare/frontend/our_package/our_theme/css. In fact, at that place are 4 means to add CSS files to HTML:
Linking to a carve up CSS file
| <link rel = "stylesheet" type = "text/css" href = "mystyles.css" media = "screen" /> |
Embedding CSS into the HTML
| <fashion media ="screen" type ="text/css"> Add together style rules here : </style> |
Adding inline CSS to HTML tags

Partner With Us
Let's discuss how to grow your business organization. Get a Free Quote.
Talk to Igor
| <h2 mode = "color:ruby-red; background:black;" > Red heading with a black groundwork </h2> |
Importing a CSS file from within CSS
CSS Merging
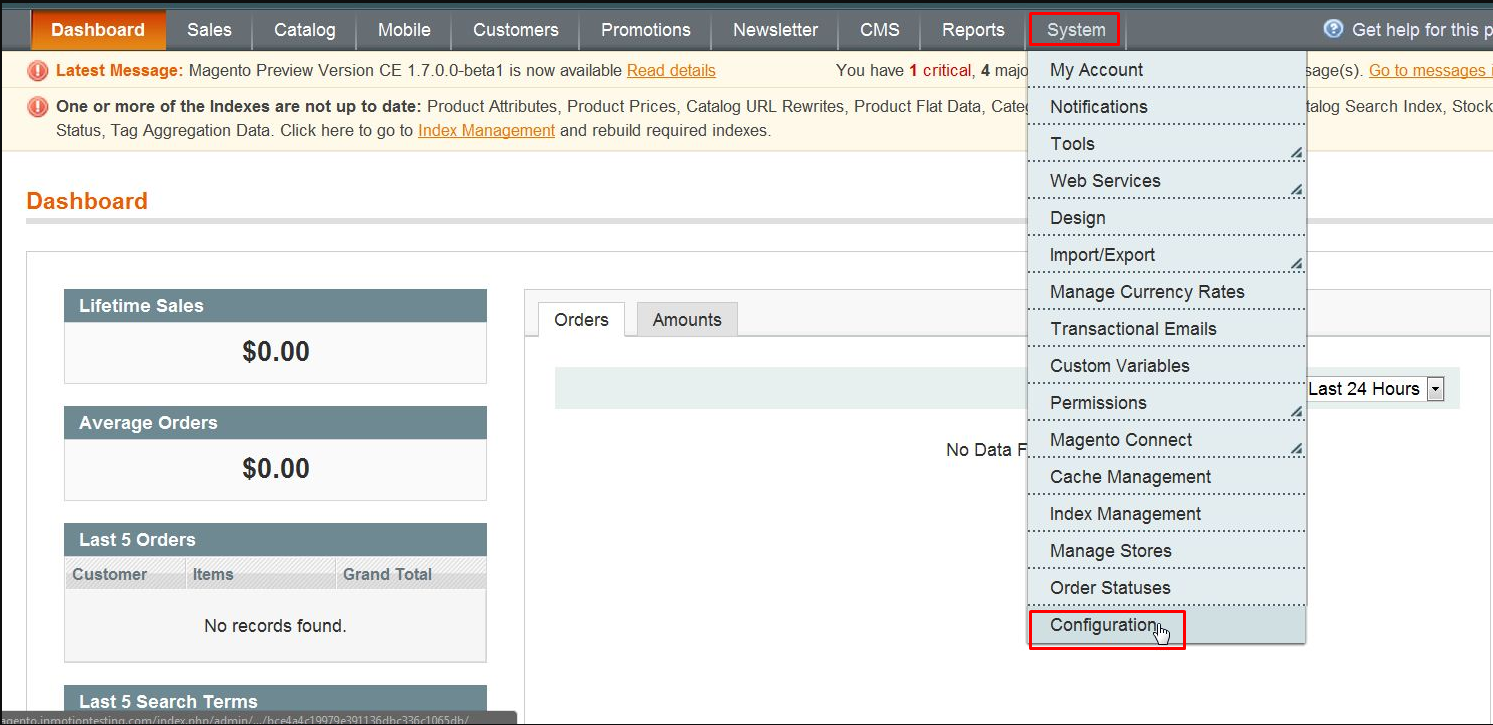
In order to merge CSS files into single HTML, yous demand to go to the admin console and select System – Configuration

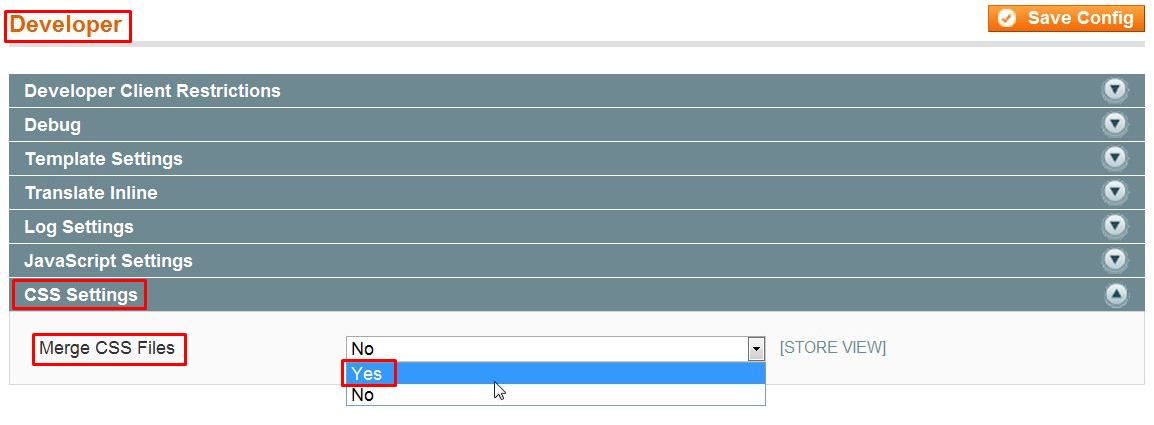
On the left menu, you demand to select Developer, and so open up CSS Settings and modify Merge CSS File into Yep, click Save Config and clear cache.

Annotation. The styles suspension in example at that place are inline resource url('data:...') in the lawmaking.
CSS Compression
First off, you demand to create the browser list (every website has its ain visitors who may use different browsers, then with the help of analytics you can define these browsers and course your own list of supported browsers).
Using the plugin postcss-remove-prefixes, y'all should remove pesky vendor prefixes. And then it makes sure whatsoever CSS code volition be optimized in the next pace according to the browser list that has already been formed.
Add together just specific prefixes for CSS using autoprefixer. Do non forget to ascertain the list of supported browsers created earlier.
Information technology's necessary to perform minification. Actually, there are many unlike minificators you tin can utilize.
Other CSS skills
There are following types of selectors in CSS:
- Simple
- Combined
- Universal
- Type
- Grade
- ID
- Combinators
- Descendant
- Child
- Adjacent Sibling
- Attribute
- Pseudo-classes
- Pseudo-elements
Equally for the rules of priority (specificity), they are usually represented by weight like that:
- Attribute = thou
- ID = 100
- Class = 10
- Elements = one
When 2 selectors have the same weight, the browser will render the last
declared one on the styles canvas, what "cascading" means.
There are full general methods of speed optimization related to CSS:
– Shrink CSS
– Combine CSS files
– Split styles according to Media Query Breakpoints
– Remove all unnecessary vendor prefixes

Partner With U.s.a.
Looking for a partner to abound your business? We are the correct company to bring your webstore to success. Talk to Igor
Source: https://belvg.com/blog/how-to-manage-css-in-magento-1.html
Posted by: danielshusires.blogspot.com

0 Response to "How To Change The Css For Search Dropdowns In Magento 1.9"
Post a Comment